Web and mobile applications are everywhere in our daily life – we use them to check our financial standing, access social media, connect with loved ones, and more. Progressive web applications are built using modern web technologies to deliver a consistent and seamless experience that users have come to expect when using applications on their mobile devices. These applications can be built to work on a variety of different devices and can even be used while offline.
Essentially, progressive web applications (PWA) are websites that look and feel like an app you’d download from the App store. We are big fans of building PWAs for clients who are looking to deliver a consistent experience for their customers and teams, either on or offline.
What is a progressive web application?
In short, a progressive web application is a website that works offline. They can be pretty easy to recognize – you often see them on websites that have an “add to your home screen” button. Even though it’s a website, a PWA doesn’t need an internet connection to browse content that you’ve already downloaded. PWAs are progressive, responsive, designed to work on any device, and are discoverable and linkable assets like traditional websites. Those who want their website to function as a PWA are typically looking for their website to work on a mobile device and to provide an uninterrupted user experience as the user is moving in and out of spaces that have a limited or unreliable internet connection.
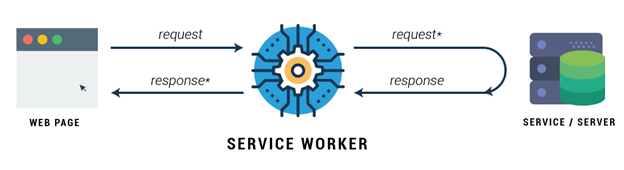
You might be asking yourself; how do I install a website on my phone, or how does a website work offline? A PWA has two unique features that allow them to work offline and be installed. First, a PWA has a manifest file that contains the necessary information to “install” the website on your phone. This file contains information like the application’s name, start URL, and icon. PWAs also must implement at least one service worker; a service worker will sit between the web browser and your device’s internet connection and intercept all the data that’s sent to and from the server, this is what keeps the PWA functioning when there's no connectivity.

You can make any secure website a progressive web application by adding the above two elements.
What are the benefits of using a progressive web application?
Our clients like progressive web applications because:
1. They’re cost-effective. Building a website tends to come at a much lower cost than building a native application, which is a major reason why our clients prefer to build progressive web applications over native/hybrid.
2. They’re SEO-friendly. Like any other website, PWAs are SEO-friendly, which means that they can rank in Google search results and be associated with your brand. PWAs can help drive more organic search traffic back to your website and are just as discoverable and linkable as traditional websites. You can leverage many of the same SEO strategies that you use on your website with a PWA.
3. They capture a larger user base. Because they are not limited to a specific device type, PWAs can help capture more of your user base.
4. The overall codebase is easier to maintain. Because a PWA is a website, it’s easier to update the code, ship new features, and only requires developers that are experienced using web technologies to do the job.. Because the platforms that native and hybrid apps are built on tend to come and go, it can be difficult (and expensive) to find a developer who specializes
5. They’re more “future-proof”. Native and hybrid apps leverage platforms that are at the mercy of their creators and can become obsolete quickly, whereas a PWA has a much longer lifespan. If a native or hybrid app platform suddenly stops being supported, you might have to rebuild your application if you want to keep it up and running. PWAs aren’t going away anytime soon since they’re built the same as websites, meaning you won’t need to worry about making as many future updates.
What is the difference between native, hybrid, and progressive web applications?
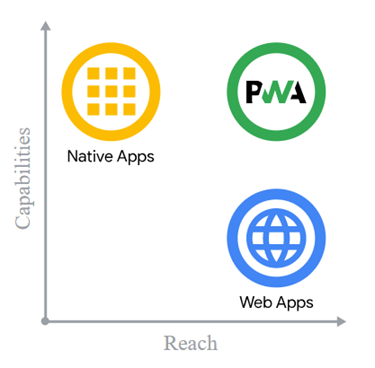
Many people look at apps in the Apple/Google stores and assume they're all built in the same way. This couldn’t be farther from the truth – there are three categories that apps typically fall under. Native, hybrid, and progressive web applications all are mobile-friendly but perform on your device in slightly different ways. The image below quickly highlights the overall reach vs capabilities between a native, hybrid, and progressive web application.

Let’s make sure we understand the difference between the three:
Native Application
A native application is meant to only work on one specific type of device, like Android or iOS. These applications are written on the device’s proprietary platform and in a specific programming language. If you want a native application to be compatible with another device type, you’ll be building the entire thing in another programming langue and development suite. Typically, a native application provides the best experience for your users, since it is tailored to work on that specific device and can leverage all of its features, like accessing your contacts list, motion sensors, fingerprint scanner, camera, and more.
The main drawback here is what it takes to support multiple devices; Each device requires its own app which must be built in its unique tech stack, that requires different developers with expertise in that tech stack. Long story short, it can be really expensive to develop a native application.
Frameworks that compile to Native
There are frameworks that make it easier to build a native application for multiple device types. Rather than coding an app again for the device type, you write the code for it once and then make minor adjustments to suit the device type. Apps like these are built on platforms like React Native, Xamarin, and Flutter. Apps like this can access all but the newest device-specific features and since they compile down to native device code, they tend to perform like native applications. Using a framework like the ones mentioned above are falling out of favor with developers as they can become obsolete, leaving your application’s code with no base.
Hybrid Application
A hybrid application is built using standard web technologies, HTML, CSS, JavaScript but provides a native container that acts as a bridge to provide device features to the web application. Hybrid applications do not compile down to native code and are less performant than their native counterparts.
Progressive Web Applications
Progressive web applications work on many devices and only need to be coded once. PWAs are websites, which means you only need to know how to build a website, and you don’t have to be familiar with the programming languages that native/hybrid applications are written in. There are many more developers that know how to build websites than those who know how to build native applications!
You might not realize it, but there are many advanced features that your browser supports and come in handy when building a PWA. Did you know that your web browser has a feature to make your phone vibrate and send push notifications? Before diving in and building a PWA, it’s important for you to understand the features web browsers currently support and how they might be leveraged in your application. What Can the Web Do Today is a great resource to see what features are supported on many browsers and to help you realize what is possible when building a PWA.
One important thing to note: if you want to utilize a feature that works specifically on one browser, you’ll need to make sure that a user’s experience isn’t severely limited if they’re accessing your application from another browser. However, as web browsers continue to evolve, many features are supported across platforms and this is becoming less of a concern.
What’s an example of a progressive web application?
Now that you understand what a PWA is and why our clients love them, let’s take a look at a few examples of applications we’ve built for our clients to give you an idea of what is possible.
1. Offline Sales Application for a Medical Device Company: We built an offline sales application for a medical device company’s sales representatives to use while on the road making presentations to clients. Since they often meet customers in hospital basements with a poor internet connection, they were looking for a way to digitize their sales materials and share them offline and download new sales material when they regained connectivity. Read the full case study here!
2. Offline Reporting Application for a Transportation Company: We built an offline reporting application for a transportation company that was looking to create a platform for truck drivers to track their driving times, invoices, and collect information about each load the truck delivers in a day. A PWA was a perfect fit for this scenario as it can be accessed while drivers are on the move with no internet connection and syncs data to the cloud once a driver is back online.
Progressive web applications are the real deal when it comes to presenting your customers or team with a seamless experience! Interested in learning more about how a custom business application can power your business? Contact our team today to get started!